Top 10 kostenlose mobile Emulatoren zum Testen Ihrer Website
Sep 08, 2023 • Filed to: Telefonbildschirm aufnehmen • Proven solutions
Mobile Emulator ermöglichen Ihnen den ersten Eindruck von einer Website, wie sie auf einem Smartphone aussehen würde. Dabei sollten Sie eines bedenken: Websites sehen nicht überall gleich aus. Viele Websites werden für den PC/Laptop entworfen. Auf einem Smartphone betrachtet sehen sie mit unter völlig anders aus. Ist Flash nicht installiert, friert der Bildschirm außerdem möglicherweise ein. Beim Entwerfen einer Website sollten Sie also Hinterkopf behalten, wie diese auf einem Smartphone aussehen wird. Dazu können Sie mobile Emulatoren nutzen, um ein Gefühl dafür zu bekommen, wie Ihre Website auf verschiedenen Smartphones aussehen wird. Mit einem Handy-Emulator können Sie Ihre Website testen und besser abschätzen, wie sie auf einem Handy wirkt. Ein idealer Emulator ermöglicht dabei das Testen der Website in verschiedenen Browsern.
Ein guter Handy-Emulator vermittelt nicht nur ein Gefühl für das Aussehen und Feeling einer Website auf einem Handy, er prüft außerdem den Inhalt einer Website in Echtzeit auf Fehler im Code und optimiert die Leistung der Website.
Top 10 kostenlose mobile Emulatoren zum Testen Ihrer Website:
- 1.Der native Android-Emulator
- 2.Windows Phone-Emulator
- 3.Windows Phone-Emulator
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Opera Mini
- 8.Gomez
- 9.MobiReady
- 10.W3C mobile OK checker
1.Der native Android-Emulator
Das Android SDK bringt einen nativen Android-Emulator mit. Mit Hilfe dieser Software können Entwickler Apps auch ohne ein entsprechendes Gerät ausführen und testen. Der Emulator bringt dabei verschiedene Konfigurationen mit, Entwickler können damit also sehen, wie ihre App auf verschiedenen Plattformen aussehen wird. Der Emulator bietet eine Reihe von Navigationstasten, die dem Entwickler beim Testen auf verschiedene Weise helfen können.

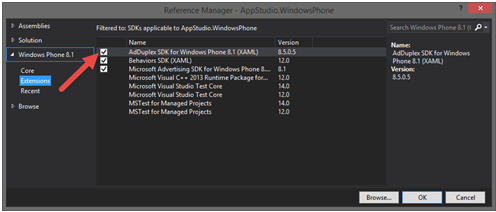
2.Windows Phone-Emulator
Das Windows Phone SDK bringt einem nativen Windows-Emulator auf dem Gerät selbst mit, damit die Entwickler es testen können. Der standardmäßig zugewiesene Speicher beträgt jedoch nur 512 k, Sie können also nur Anwendungen für Mobiltelefone mit wenig Speicher testen. Mit einem für Windows Phone 8 entwickelten Emulator können Sie auch Anwendungen für Windows 7.0 testen, was ein echter Vorteil ist.

3.Windows Phone-Emulator
Mit diesem populären Emulator lassen sich viele Mobilgeräte plattformübergreifend testen. Er kann zum Testen von iPhone, Blackberry, Samsung und mehr verwendet werden. Er bietet Ihnen außerdem Informationen dazu, in welchem Browser Ihre Website am besten aussieht.

4.ResponsivePX
Mit diesem praktischen Emulator können Sie die Reaktionsfähigkeit Ihrer Website überprüfen. Es prüft außerdem, wie Ihre Website plattformübergreifend wirkt. Damit können Sie leichter überprüfen, wie Ihre Website aussieht und auf Benutzeraktionen reagiert. Sie können damit außerdem verschiedene Bildschirmgrößen testen, indem Sie Höhe und Breite anpassen. Er kann sowohl lokale als auch Online-Websites überprüfen. Er ermöglicht Ihnen das Überprüfen von Websites Pixel für Pixel, damit Sie alle Feinheiten anpassen können.

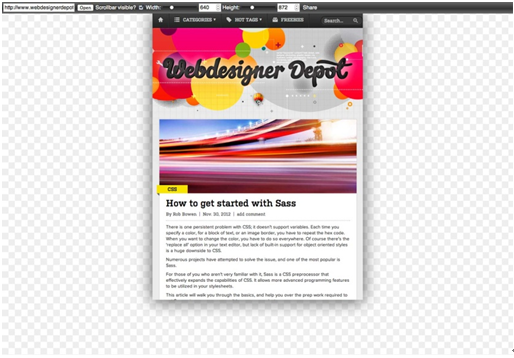
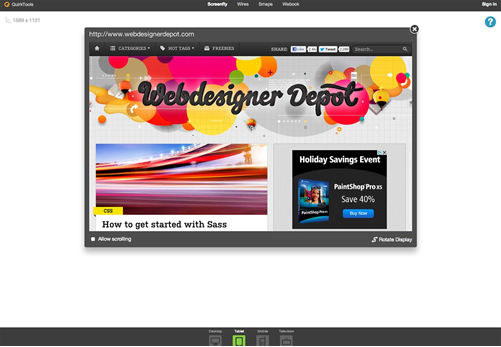
5.ScreenFly
ScreenFly von Quirktools ist ein sehr guter Emulator auf unserer Liste. Mit ihm können Sie testen, wie Ihre Website auf verschiedenen Plattformen mit unterschiedlichen Auflösungen aussehen wird. Sie können Websites damit für Geräte wie Smartphones, Tablets und Fernsehern überprüfen. Es wird damit zu einem großartigen Tool für Entwickler, um Websites eingehen zu überprüfen und bei Bedarf verschiedene Aspekte davon anzupassen. ScreenFly verwendet die einfache IFRAME-Technik, um Websites in verschiedenen Größen anzuzeigen. Außerdem wird die Bildschirmauflösung je nach Gerät aufgelistet. So können Sie die Bildschirmauflösung mit einem typischen Gerät verknüpfen. Der Emulator arbeitet außerdem mit Query-Strings, Sie können also die URL einer Website an Ihre Kunden senden, die damit genau prüfen können, wie Ihre Website in einer bestimmten Auflösung aussehen wird.

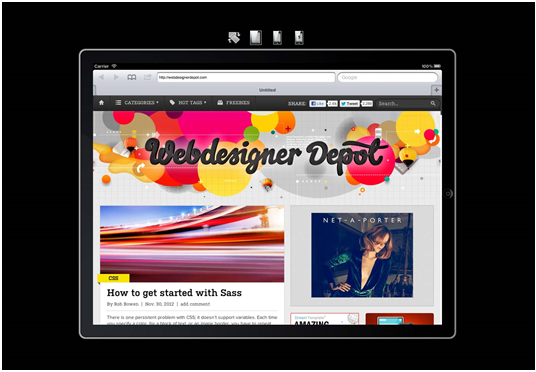
6.iPad Peek
Um die Kompatibilität einer Website mit dem iPad zu testen, können Sie sie mit iPad Peek prüfen. Damit sehen Sie Ihre Website , wie sie auf einem iPad wirken würde. Die Software bietet Ihnen außerdem den Vorteil, dass Sie bei Bedarf Änderungen vornehmen können.

7.Opera Mini
Für Entwicklungs- oder Testzwecke benötigen Sie hin und wieder Opera mini auf Ihrem Computer. Opera mini wird von Millionen von Benutzern auf der ganzen Welt genutzt. Der Opera Mini Browser bietet nur eine beschränkte Leistungsfähigkeit und verfügt nur über begrenzte Java-Script-Funktionen. Um ihn vollständig nutzen zu können, benötigen Sie für J2ME-fähige Telefone Java und einen Mikroemulator.

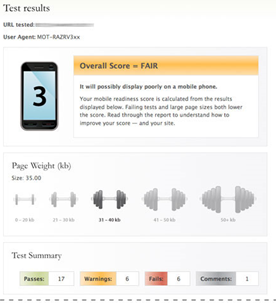
8.Gomez
Gomez mobile readiness vergibt eine Bewertung zwischen 1 und 5 an Ihre Website und beschreibt damit, wie bereit sie für Mobilgeräte ist. Die Software analysiert über 30 etablierte mobile Entwicklungstechniken und Standard-Compliance-Codes. Sie gibt Ihnen außerdem Ratschläge zur besseren Gestaltung und Funktion Ihrer Website auf einem Mobiltelefon. Weiterhin macht sie Vorschläge für Verbesserungen und Fehlerbehebungen, damit Sie Ihre Seite noch benutzerfreundlicher gestalten können.

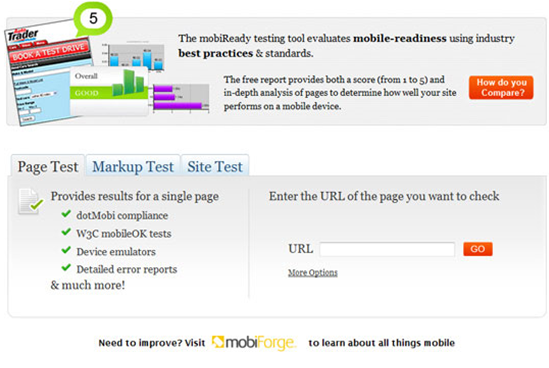
9.MobiReady
Genau wie Gomez ist auch MobiReady eine kostenlose mobile Online-Test-Website. Nach der Eingabe der URL der Website erhalten sie die Bewertung dom=ne zu einer Reihe von Parametern. Die Seite führt Seitentests, Markup-Tests und Website-Tests für Ihre Webseite durch. Im Vergleich zu MobiReady arbeitet sie detaillierter und liefert ein umfassendes Testergebnis, das eine Prüfung der dotMobi-Konformität, einen Geräteemulator und einen detaillierten Fehlerbericht enthält.

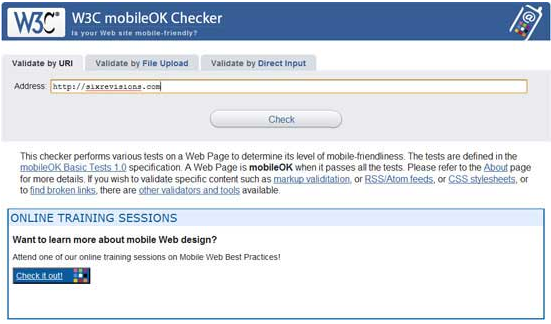
10.W3C mobile OK checker
Hierbei handelt es sich um einen webbasierten mobilen Checker, mit dem Sie Ihre Website automatisch validieren lassen können. Er prüft dabei die Mobilfreundlichkeit Ihrer Website. Sie ermöglicht eine Reihe von Tests, mit denen Sie Ihre Website auf Grundlage verschiedener Parameter validieren können. Diese Tests basieren auf den vom W3C entwickelten MobileOK-Testspezifikationen.

MirrorGo Android Recorder
Spiegeln Sie Ihr Android-Gerät auf Ihren Computer!
- Spielen Sie Android-Handyspiele auf Ihrem Computer mit Tastatur und Maus für eine verbesserte Steuerung.
- Senden und empfangen Sie Nachrichten über die Tastatur Ihres Computers, einschließlich SMS, WhatsApp, Facebook usw.
- Sehen Sie mehrere Benachrichtigungen auf einmal, ohne zum Handy greifen zu müssen.
- Nutzen Sie Android-Apps auf Ihrem PC für eine Vollbild-Erfahrung.
- Zeichnen Sie Ihre Classic-Spiele auf.
- Bildschirmaufnahmen von wichtigen Situationen.
- Teilen Sie geheime Moves und helfen Sie anderen, besser zu werden
Wie Sie Android Emulatoren benutzen
Android bringt einen nativen Emulator mit. Dieser Emulator ist dabei plattformübergreifend verfügbar. Hier finden Sie eine Schritt-für-Schritt-Anleitung dazu.
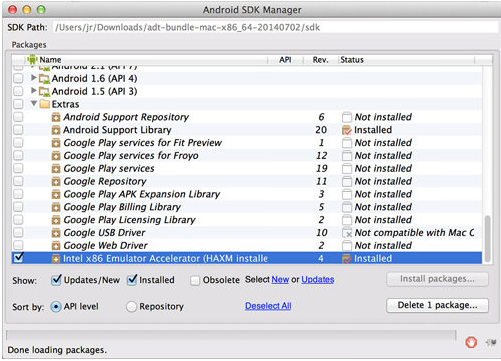
Laden Sie das Bundle mit dem Android-Entwicklungstool oder ADT für Eclipse und das Android Software Development Kit herunter. Halten Sie sich an die Anweisungen von Google, um das SDK zu installieren. Behalten Sie dabei die Standardauswahl bei und installieren Sie zusätzlich den „Intel x86 Emulator Accelerator“.

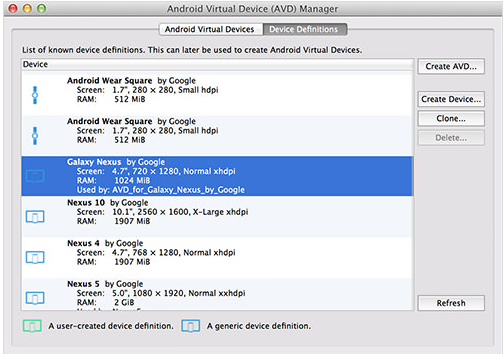
Erstellen Sie ein virtuelles Android-Gerät für das zu testende Gerät. Der AVD-Manager zeigt Ihnen eine Liste mit voreingestellten Geräten. Wählen Sie eines davon aus und klicken Sie auf „AVD erstellen“.

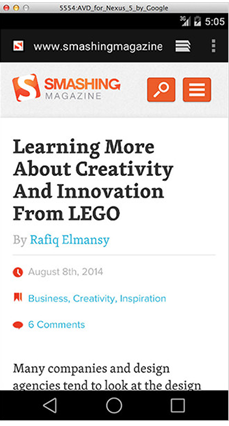
Stellen Sie die CPU nach Bedarf ein und wählen Sie „Kein Skin“ und „Host-GPU verwenden“. Nun können Sie das virtuelle Gerät starten und Ihre Website darauf testen. Für das Testen Ihrer Website können Sie den Android-Browser verwenden.


















Julia Becker
chief Editor